As a bloggers, of course we want to see a nice blog and display as our wishes. So, for this occasion I will write a tutorial on how to change blogger template and how to get a good template. Before of that, I will give you a few tips how to choose a good blogger template.
A blogger templates which has seo friendly and visitor friendly would be better for us to use on the blog blogger that we have, besides of that two things (seo friendly and visitor friendly) we also have to consider about how the template will be displayed on the mobile version, so the template that we use should support the blogger mobile template or known as responsive blogger template, which is a blog that uses responsive template will have an appropriate view although visited by people via mobile phone or tablet.
But you don't have to worry, because most of blogger template designers have considered that three things (ie: seo friendly blogger templates, visitor friendly blogger templates, and responsive blogger template), and most blogger templates created by blogger template designers is now responsive.
In addition to three things I mentioned above, we also need to consider the speed of blogger template that we use, but usually the speed of a blog loading is also influenced by blogger widgets that we use as well as an additional script that we use.

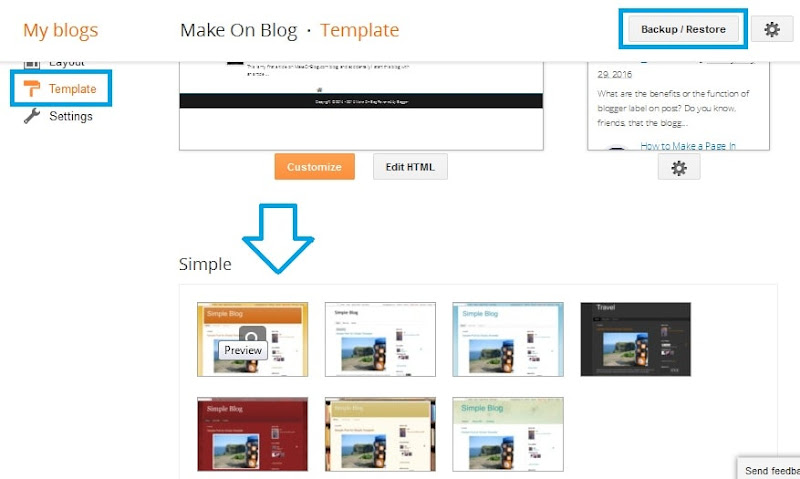
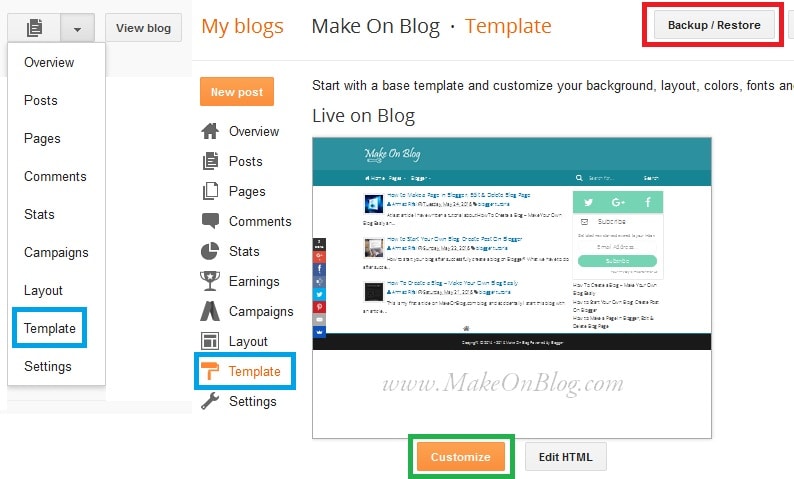
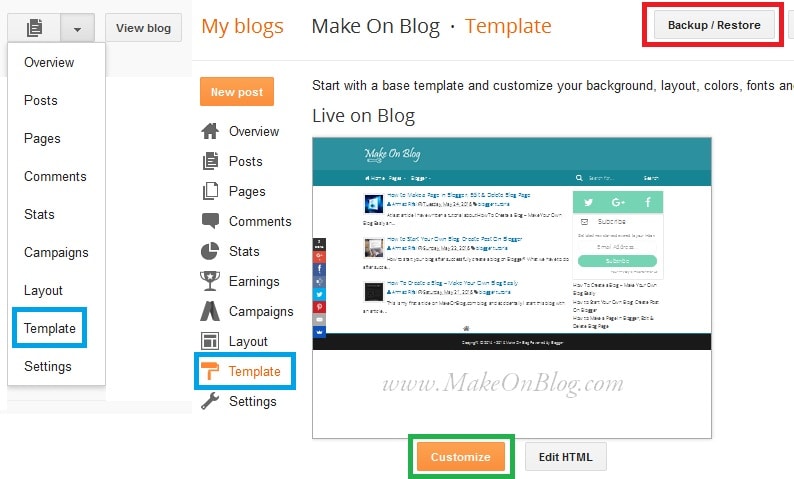
First please go to the blogger dashboard, then click the Template menu
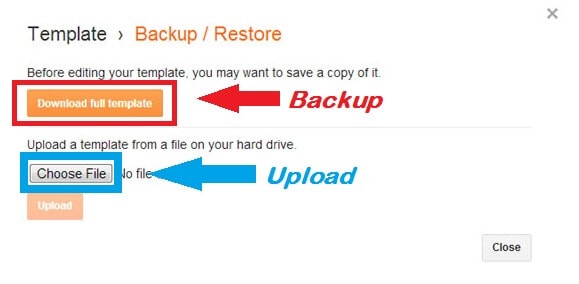
On the Template page you will find a Blogger template that has been provided by the bloggers, but before deciding to change the template you should Backup first the template you use today, by clicking the Backup button, and then download the template that is being used as a guard - in case if there is an error in the new template that will be used, so that we can easily and quickly restore the look of the blog as before it was replaced.
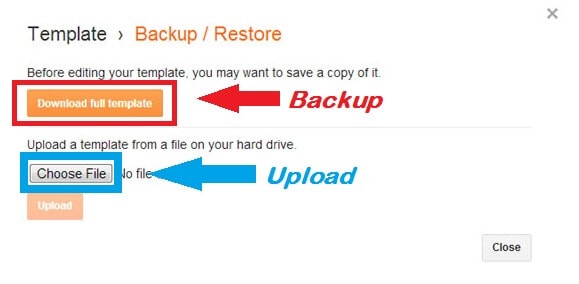
Check the top right, there is a Backup/ Restore button, then click on that menu, then click Download full template.
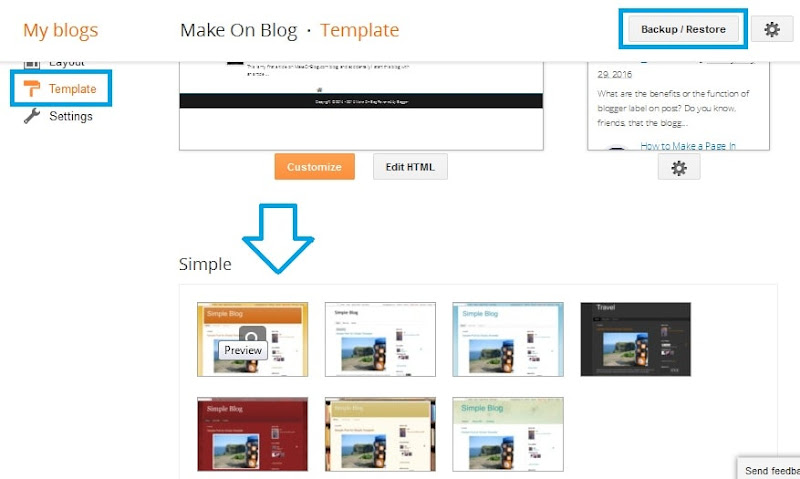
 After the backup process is completed please replace your blogger template, the way is: select the blogger template that you want to use on the blogger template list that available on the Template page, then click on the template blogger that you want to use, it will exit the new window, then click Apply to Blog if you want to activate the template.
After the backup process is completed please replace your blogger template, the way is: select the blogger template that you want to use on the blogger template list that available on the Template page, then click on the template blogger that you want to use, it will exit the new window, then click Apply to Blog if you want to activate the template.
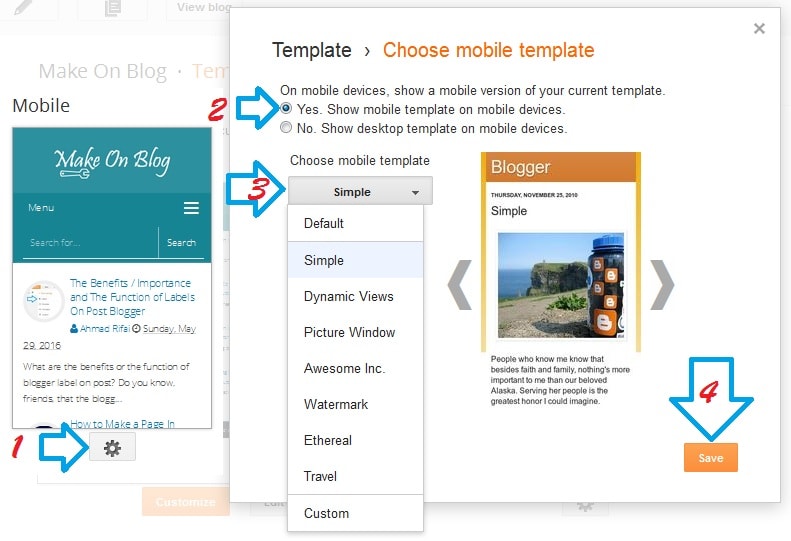
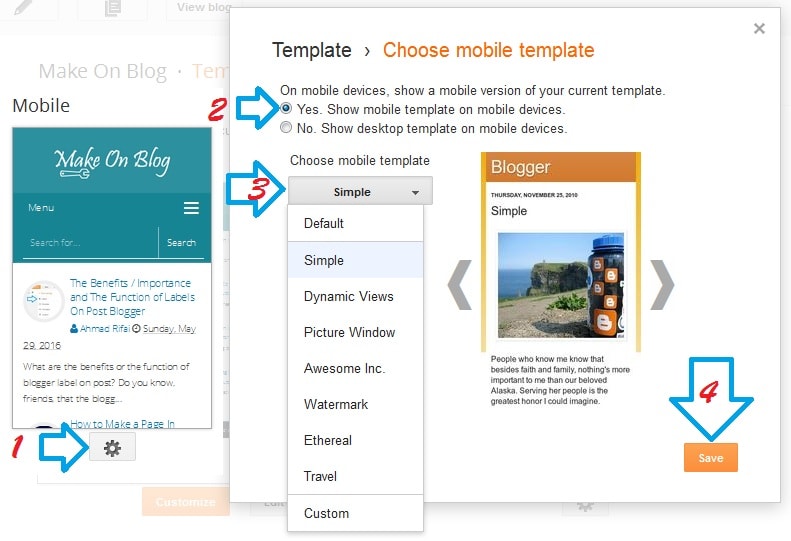
 Click the gird (Customize mobile template), on the On mobile devices, show a mobile version of your current template then select Yes. Show mobile template on mobile devices, and select blogger mobile templates that have available in the list under of Choose mobile template writing, then click Save. To see how your blog on a mobile version please click the Preview button or direct checks to see by your phone after the mobile blogger template in activating.
Click the gird (Customize mobile template), on the On mobile devices, show a mobile version of your current template then select Yes. Show mobile template on mobile devices, and select blogger mobile templates that have available in the list under of Choose mobile template writing, then click Save. To see how your blog on a mobile version please click the Preview button or direct checks to see by your phone after the mobile blogger template in activating.
If you don't want to use blogger templates available on the blogger dashboard, then you can create your own or download another blogger templates provided by the blogger template designers by searching on Google Search, you may use keyword free responsive blogger template or simple responsive blogger templates or best responsive blogger templates or with other keywords.
After successfully finding the template you want, then please download the template. If the template downloaded is in .zip file /.rar, then please extract first, then find the template file (usually in the form template file .xml or .txt), then please upload in blogger.
Do not forget to backup first blogger template blogger which you use today such a way that I wrote above (click Download full template)
After the backup process is complete then please upload the template to be used until completion.
If the upload template is complete, then it should your blog view has changed.
 Does the template we uploaded has a blogger mobile template setting as the template provided by the blogger?
Does the template we uploaded has a blogger mobile template setting as the template provided by the blogger?
It depends on the designer blogger templates we use it, if the designer include blogger mobile template setting then we can set it as the default template blogger, but if the blogger template designer does not include it then we do not need to set it up, but we dont have to worry, as long as the blogger template we downloaded that has been responsive, so even if we had not set to mobile version the template will work automatically if visited via mobile phone or tablet.
For the template that we upload whether it can be designed or not using the ways that I will write here, it will depends on the template, if the blogger template creator includes this features to his/her template then of course we can design (though sometimes only some portion of areas that could be designed).
And to design blogger template default with our own design, then we will use a tool to design the blogger templates that had been provided by blogger which called Blogger Template Designer, and for more details, let go to this tutorial.

For blogger template default that we can create its design template into 1 column, 2 columns, or three columns.
For more details, I will try to explain a little about the menus on the the Blogger Template Designer page.

Tips on How to Choose a Good Blogger Template
In Blogger or another blog out of Blogger, a template is the one of important element. It's because the template is an element that will shape the look of a blog, which will be in touch with the visitor and also affect through blog seo.A blogger templates which has seo friendly and visitor friendly would be better for us to use on the blog blogger that we have, besides of that two things (seo friendly and visitor friendly) we also have to consider about how the template will be displayed on the mobile version, so the template that we use should support the blogger mobile template or known as responsive blogger template, which is a blog that uses responsive template will have an appropriate view although visited by people via mobile phone or tablet.
But you don't have to worry, because most of blogger template designers have considered that three things (ie: seo friendly blogger templates, visitor friendly blogger templates, and responsive blogger template), and most blogger templates created by blogger template designers is now responsive.
In addition to three things I mentioned above, we also need to consider the speed of blogger template that we use, but usually the speed of a blog loading is also influenced by blogger widgets that we use as well as an additional script that we use.

Is the blogger default template is not responsive / mobile friendly?
Actually the default template blogger has been accompanied by elements responsive, but we should set it by ourselves (more detail about how to setting it / how to activate the blogger mobile template will be included below), because basically the default template blogger has two versions of the view: blogger mobile template and desktop version , although the default template blogger mobile version is still very simple.Tutorial How to Change Blogger Template Without Risk
How to change blogger template is actually not difficult (as long as you know how it is), but for those who do not know how to replace your own blogger template might be confused and does little they have to pay someone to replace their blog blogger template.The steps to change the blogger template by yourself without any risk are as follows:
First please go to the blogger dashboard, then click the Template menu
On the Template page you will find a Blogger template that has been provided by the bloggers, but before deciding to change the template you should Backup first the template you use today, by clicking the Backup button, and then download the template that is being used as a guard - in case if there is an error in the new template that will be used, so that we can easily and quickly restore the look of the blog as before it was replaced.
Check the top right, there is a Backup/ Restore button, then click on that menu, then click Download full template.

How to Enable Mobile Blogger Template
After successfully replacing the blogger template with the new template that has been provided by the blogger, then next we can enable blogger mobile template or blogger mobile template version, how:
What if all the supplied template blogger blogger is not a template that we want to use?
If you don't want to use blogger templates available on the blogger dashboard, then you can create your own or download another blogger templates provided by the blogger template designers by searching on Google Search, you may use keyword free responsive blogger template or simple responsive blogger templates or best responsive blogger templates or with other keywords.
After successfully finding the template you want, then please download the template. If the template downloaded is in .zip file /.rar, then please extract first, then find the template file (usually in the form template file .xml or .txt), then please upload in blogger.
How To Upload a Blogger Template
Now I consider you already had a blogger template that ready to be uploaded. So then please go to the page Template (detail: Dashboard => Template).Do not forget to backup first blogger template blogger which you use today such a way that I wrote above (click Download full template)
After the backup process is complete then please upload the template to be used until completion.
If the upload template is complete, then it should your blog view has changed.

It depends on the designer blogger templates we use it, if the designer include blogger mobile template setting then we can set it as the default template blogger, but if the blogger template designer does not include it then we do not need to set it up, but we dont have to worry, as long as the blogger template we downloaded that has been responsive, so even if we had not set to mobile version the template will work automatically if visited via mobile phone or tablet.
How To Design The Blogger Template Default With Your Own
Once you know how to replace blogger template using the provided template through blogger dashboard as well as how to upload template to the blogger, then the next we need to know how to design a template blogger default (which is on the blogger dashboard) with our own design, as blogger user we are allowed to design the template in accordance with our wishes.Does the template we uploaded can be designed as provided templates by blogger?
For the template that we upload whether it can be designed or not using the ways that I will write here, it will depends on the template, if the blogger template creator includes this features to his/her template then of course we can design (though sometimes only some portion of areas that could be designed).
And to design blogger template default with our own design, then we will use a tool to design the blogger templates that had been provided by blogger which called Blogger Template Designer, and for more details, let go to this tutorial.
How To Design Blogger Template Default Easily With Your Own Design
The steps should be taken to design a blogger template default or a template our own creation or a template downloaded from other blogger templates provider website blogger (that include this feature) are as follows:- Sign in to your blogger dashboard
- Open the Template page
- Backup entire template code that is currently used by clicking the sajian Backup / Restore, and then click Download Full Template.
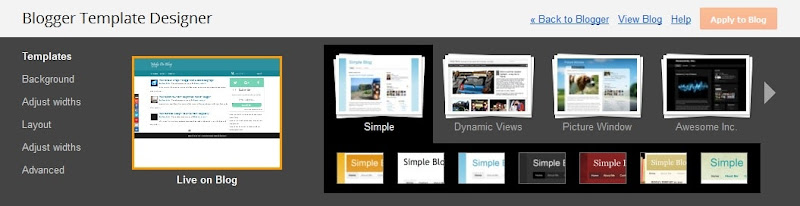
- Then click Customize button, then you will be taken to Blogger Template Designer page, now, in that page we can design the blogger template by yours.

For blogger template default that we can create its design template into 1 column, 2 columns, or three columns.
For more details, I will try to explain a little about the menus on the the Blogger Template Designer page.
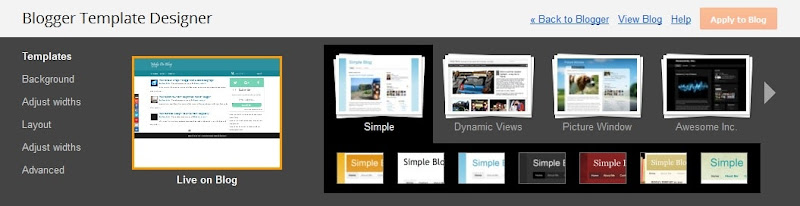
The Menu Functions at Blogger Template Designer Page

1 Templates
If you want to use or choose the default blogger template, you can choose this part.
2 Background
This section can be used to replace blog background with color that we want or it could be a picture that has been provided or with our own image, the way: Click Upload Image menu.
3 Adjust width
This section can be used to adjust the width of the entire blog template, post (main), and sidebar.
4 Layout
for you who want to create a blogger template with 1 column, 2 column, or three columns then please set in this section, because in this part we can use to determine our blog template layout.
5 Advanced, has several functions, those are:
- Body Text: we can use to change the font, text size, and color of the text (our blog writing).
- Background: we can use to change the background color of blog with the color which we want (if we do not use a background image for the blog).
- Links: we can use to change the color of text that contains a link.
- Blog Title: the use to change font, text size, and color of a blog title.
- Blog Description: use this to change the font, text size, color and description of our blog.
- Tab Text: the function to change the font and color of the text on the blogger default sajian (if we use it), otherwise it is not visible.
- Tabs Background: the function to change the background color of blog menu.
- Post Title: the use to change the font and text size of post title.
- Date Header: useful to change the font, size, color, and text background of article publication date.
- Post Footer: to change the font, size, color, and background text on post footer section.
- Gadgets: the function to change the font, size, and color of the title sidebar / widget / gadget.
- Picture: useful to specify a background color, border color images, as well as the existing text under the image.
- Accents: useful for determining the dividing line color between post and sidebar.
- Mobile Button Color: useful to determine the button color on the mobile version of Blogger templates.
- Add CSS: we can use to add css code.
0 Response to "How To Change Blogger Template, Choosing, Uploading, & Designing Template With Your Own Design"